
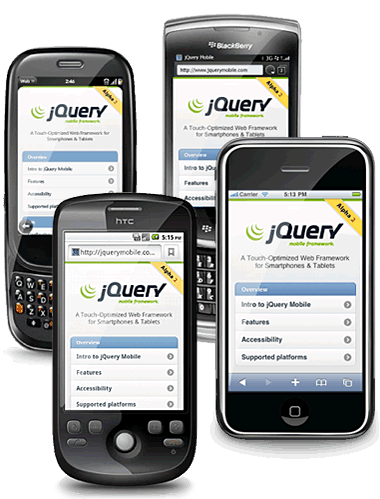
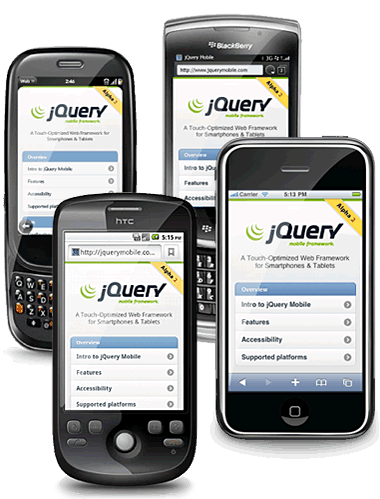
jQuery Mobile Framework
Como desarrollador web siempre he sufrido en el infierno de las compatibilidades entre navegadores. Te encuentras con proyectos perfectamente funcionales en Firefox, Chrome, Safari, Opera, IE8… y la empresa cliente se queja de que no funciona en Internet Explorer 6. Les pides encarecidamente que actualicen el navegador o en su defecto se pinten las caras con pinturas de guerra, hagan una hogera, quemen el ordenador por completo en ella mientras bailan al ritmo de los tambores y… llega la sorpresa. Compruebas de nuevo la compatibilidad y descubres que hay un función JS que no funciona correctamente en IE7 e impide que jQuery, Prototype o MooTools se ejecuten correctamente. Pero todo esto es un bonito paseo por un camino flanqueado por preciosos cerezos en flor con una luna plateada de fondo iluminando nuestras retinas si intentamos hacer que los CSS funcionen igual en todos los navegadores.
Creo que Dios castigó a un tal Adolf tras su muerte con un infierno en el que tiene que revisar hojas de estilo para que la compatibilidad entre navegadores sea pixel perfect.
Hasta ahora conseguir una compatibilidad total a nivel CSS y JS era tedioso, e incluso en empresas grandes se realiza un proceso de «post-producción» (por llamarlo de algún modo) por un departamento totalmente diferente al de diseño y al de programación para corregir cualquiera de esos problemas. Ahora no son una decena de navegadores por comprobar. Tenemos multitud de smartphones con diferentes OS’s, distintos navegadores, resoluciones totalmente opuestas, dos modos de visualizar el contenido (portrait / landscape), interfaces distintas para entrada de datos, pantallas táctiles que invitan a olvidar el estado hover,…
Corren tiempos en los que las empresas quieren que sus páginas sean completamente compatibles con «los iPhones, iPads, iPods, iPeds» y demás, lo cual genera un problema grave. Al crear una web orientada al mercado smartphone tendemos a conseguir que sea simple, tratando de no generar un alto tráfico de datos, utilizando una caché bastante más amplia que para un navegador de escritorio, no sobrecargando de imágenes el contenido, con botones grandes y llamativos tratando de facilitar la experiencia de usuario,… pero, ¿qué pasa con JS?.
A día de hoy, los navegadores nativos de dos de los grandes sistemas operativos para móviles y tablets, iOS y Android, están basados en WebKit, y en teoría no debe existir problemas con su intérprete de Javascript. Pero hay ocasiones en las que hacemos páginas con una tremenda carga de código en JS para ejecutar efectos como fades, drag and drop,…
Personalmente suelo utilizar jQuery a la hora de desarrollar para navegadores tradicionales por varios motivos: facilidad de uso, crear plugins es relativamente simple, tiene una compatibilidad casi completa entre navegadores y lo que más me llamó la atención fue que sobre Android y Safari, funcionaba bastante fluido.
¿Qué es entonces jQuery Mobile? Es un framework que depende de jQuery al puro estilo jQueryUI que busca llevar el ideal de «write less, do more» a los distintos navegadores a la hora de generar el contenido, aplicando unos estilos simples e intuitivos, que se asemejan en gran medida a la interfaz que propone Apple con iOS, sin necesidad de tener que generar estilos para botones, o barras de navegación que se adapten a las diferentes resoluciones.
Sigue…
Leer más