¿Qué significa Material Design?
Desde la conferencia Google I/O celebrada el 25 de Junio de 2014 donde se presentó la nueva versión de Android llamada Lollipop, un nuevo término ha irrumpido con fuerza en el universo del androide verde. Se trata de Material Design, un concepto que a muchos de los usuarios de Android le suena totalmente a chino. Por eso, en este artículo queremos descubrir de que se trata eso de Material Design, que está en boca de todo el mundo.
Hablando llanamente, Material Design es el nuevo aspecto visual que van a tener todos los productos de Google de ahora en adelante, desde Android hasta Chrome OS pasando por los servicios web. Es un nuevo lenguaje de diseño para todo el universo Google que incluye toques de color, una iconografía y tipografía revitalizada, y una interfaz jerárquica más consistente.
Material Design nace con la inclusión de este nuevo diseño en la versión Lollipop de Android, y ya muchas aplicaciones se están actualizando para utilizarlo, como es el caso de Telegram. Y si los analizamos en profundidad, podemos decir que es la respuesta de la gente de Google al problema de la fragmentación de Android en los dispositivos.
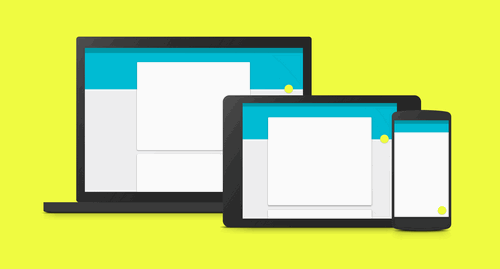
Los desarrolladores de Android han trabajado en un sistema que permita conseguir la misma experiencia de usuario en todos los dispositivos y plataformas. De esta forma, la sensación del usuario al usar su smartphone y las aplicaciones del mismo será bastante uniforme y similar, consiguiendo en todos los productos de Google un sentimiento de unificación.
Principales características de Material Design
Papel y Tinta
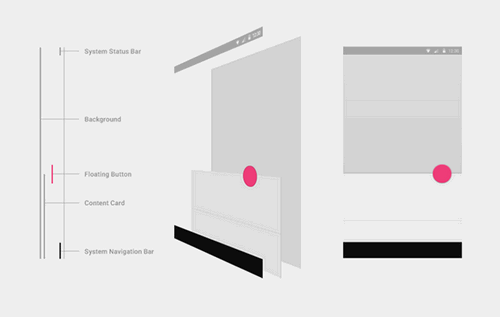
Según los chicos de Google, la inspiración para desarrollar este nuevo lenguaje de diseño nace en dos materiales presentes en casi toda la historia del hombre desde que los antiguos egipcios ya utilizarán el papiro para escribir sus jeroglíficos: el papel y la tinta. El papel se puede considerar como el elemento que define la estructura de una interfaz, es decir, el lienzo donde se pondrán todos lo componentes (la tinta) que darán dinamismo y animación al diseño.
Pues partiendo de esta base, los desarrolladores de Google han intentado llevar más allá el concepto. Material Design nace de la superposición de diferentes hojas de papel en el mismo plano o nivel del eje z. Estas hojas pueden entrelazarse entre sí o estar juntas sin tocarse pareciendo una sola hoja, como se puede ver en el esquema de la imagen anterior.
Por lo tanto, el eje z es uno de los elementos fundamentales de Material Design. Este eje, perpendicular a los ejes x e y, podrá ser utilizada por los desarrolladores para que posicionen elemento en él. Pero no tendrán que hacerlo por fuerza, ya que el impresionante sistema de renderizado de Material Design es capaz de generar y calcular perfectas sombras usando los principios generales de iluminación basadas en la posición de los elementos. Es decir, para dar la apariencia de que lo que estamos viendo son objetos en tres dimensiones, no sólo podremos jugar con el eje z a la hora de diseñar apps, sino también con la luz y las sombras.
Color
Otro de los aspectos que más llaman la atención en Material Design es la utilización del color. Se ha establecido una paleta de colores para darle a las aplicaciones consistencia y una sensación de armonía. Para ello se ha tomado como referencia arquitectura moderna, señales de tráfico o pistas deportivas, para utilizar colores inesperados y vibrantes mezclados con sombras y luces atrevidas.
Material Design establece una guía de utilización de esta paleta de colores para que los desarrolladores diseñene sus apps, de manera que elijan 3 tonos de color de la paleta principal y un tono de realce de la paleta secundaria.
Imágenes
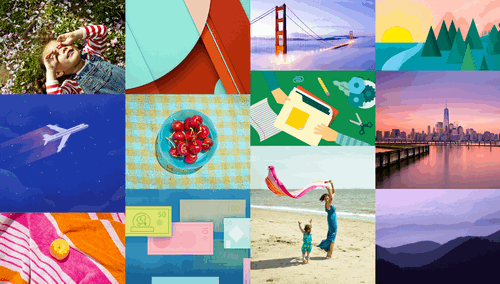
La guía de diseño de Material Design le da mucha relevancia a las imágenes. Se espera que los usuarios se relacionen con la información que se les presenta en las aplicaciones a un nivel personal sin dejar de ser divertido. Y, para alcanzar este objetivo, es primordial el uso de las imágenes para dar una impresión de inmersión y profundidad, pero utilizándolas de una manera cuidadosa.
Se recomienda el uso tanto de fotografías como de ilustraciones, utilizando las fotografías para mostrar cosas concretas y las ilustraciones para representar conceptos y metáforas. Es importante intentar no utilizar fotografías o imágenes prediseñadas.
Animación y Movimiento
En la nueva visión de Google el diseño con movimiento es muy importante. Se busca que los desarrolladores y diseñadores creen apps con movimiento, animando superficies, elementos y botones de una manera adecuada. Y el especial hincapié que hace Google en este aspecto es que los usuarios deben tener el control total de las animaciones. Las mismas deben iniciarse como respuesta a una interacción del usuario con la interfaz.
Como Material Design está basado en la realidad, estas animaciones deben ser lo más realistas posibles. Las animaciones deben aportar una coreografía que nos de esa sensación de realidad. No obstante, los usuarios deben estar tranquilos de que las cosas se comportarán como se espera de ellas.
Conclusiones
Google se ha puesto las pilas para unificar el aspecto visual de todos sus servicios y uno de lo más beneficiados será su sistema operativo Android. Con la utilización de Material Design, se busca que el usuario tenga la misma sensación de usabilidad en cualquier dispositivo que funcione con Android, acabando así con el mal de la fragmentación. Como conclusión, podemos decir que Material Design es un lenguaje visual para unificarlos a todos.
Más información: Google